Eskimi Pixel Implementation via GTM
InIntegrating sometracking cases,pixels ainto useryour wantsdigital tomarketing implementcampaigns is crucial for effective measurement and optimization. If you're using Eskimi DSP for your advertising needs, this manual article will guide you through the process of implementing the Eskimi DSP tracking pixelpixels throughseamlessly using Google Tag Manager or(GTM).
Follow the step-by-step instructions below to efficiently set up the Eskimi DSP tracking pixels through GTM inand short.ensure Thisaccurate shorttracking userand guidemeasurement willof helpyour you.advertising efforts.
Audience pixel implementation
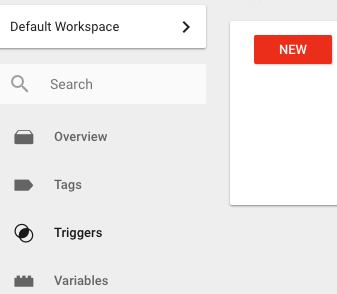
- Access your GTM account, and on the top left side of the page select New
Tag.Tag - Name
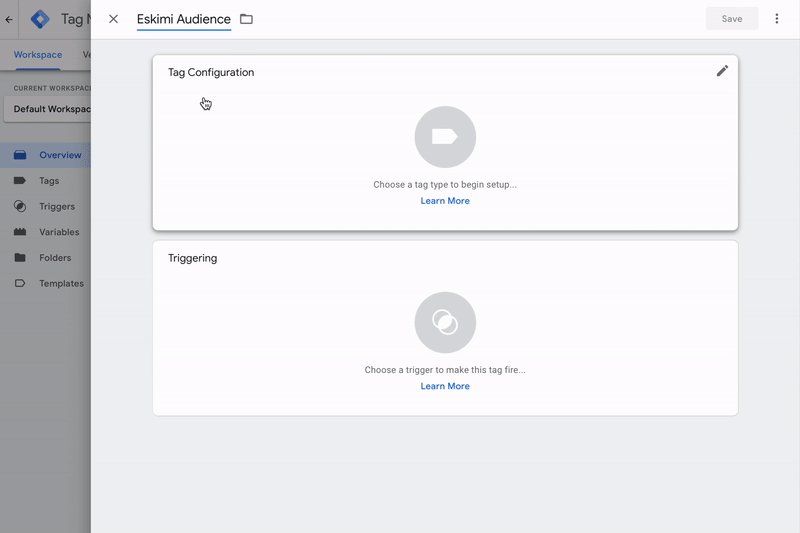
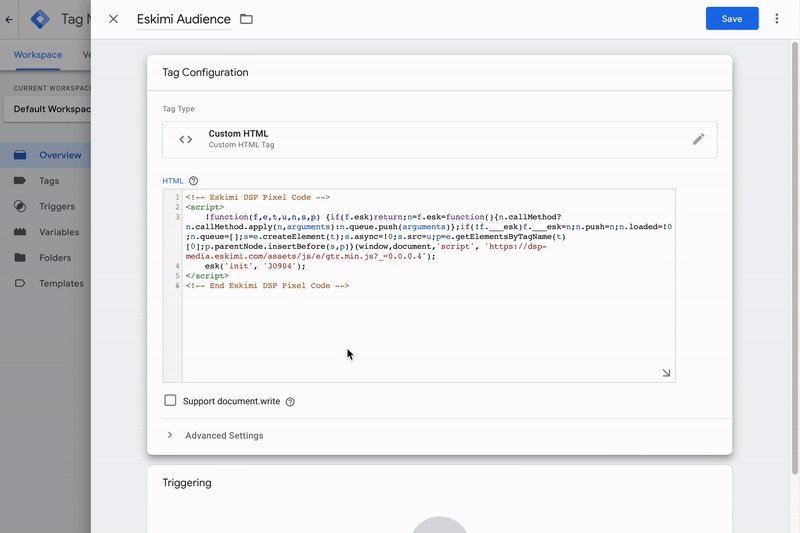
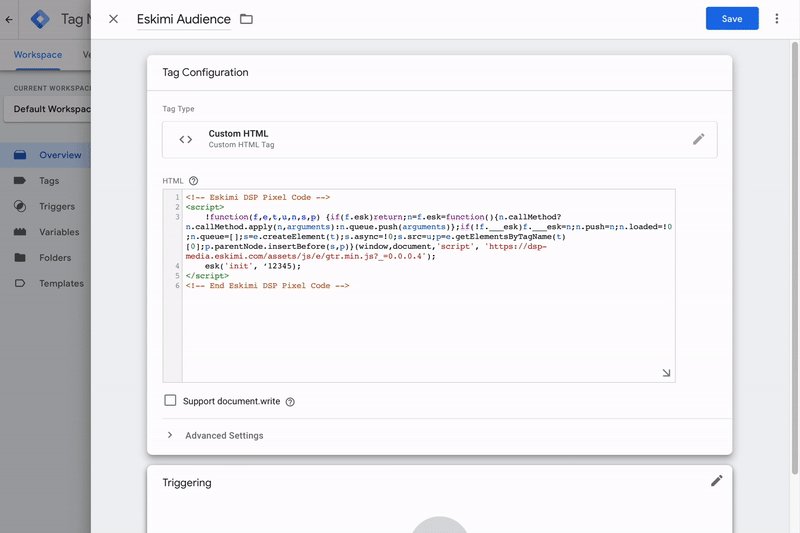
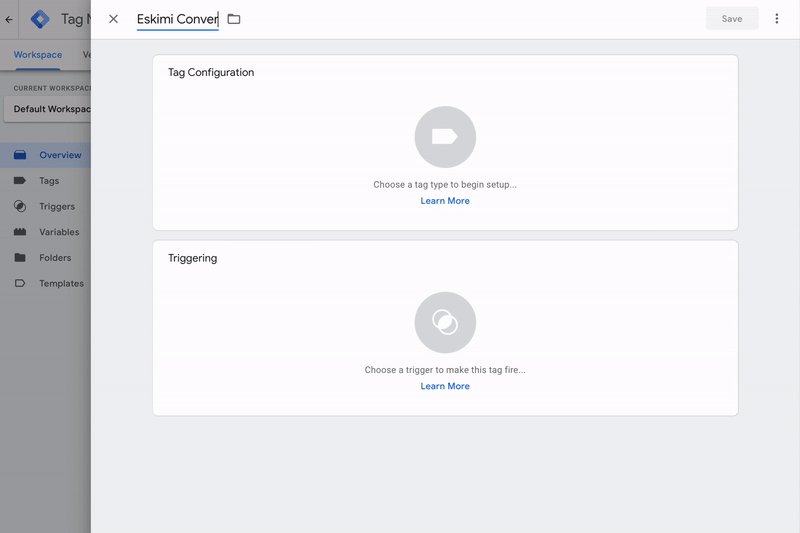
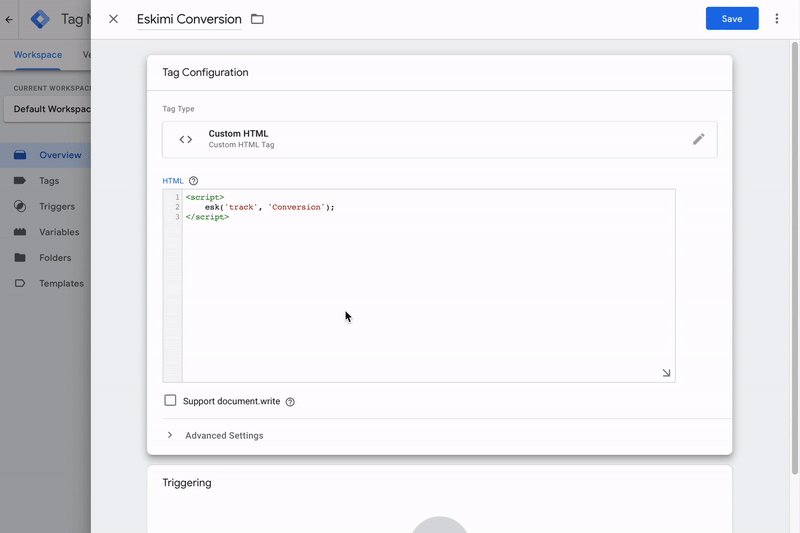
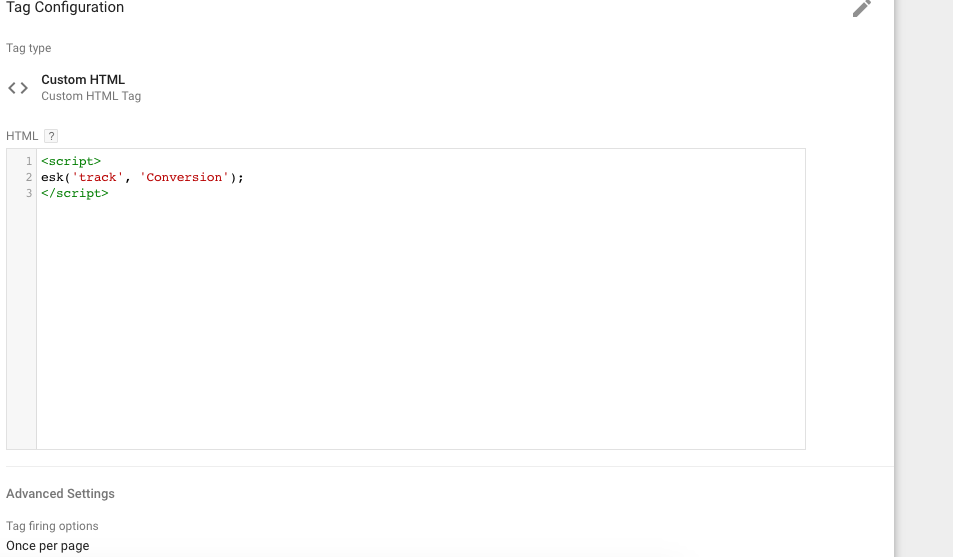
name youthe Tag according to the tag configuration andtriggering.triggering - Under Tag Configuration choose tag type - Custom HTML and paste the Eskimi DSP base (audience) tracking
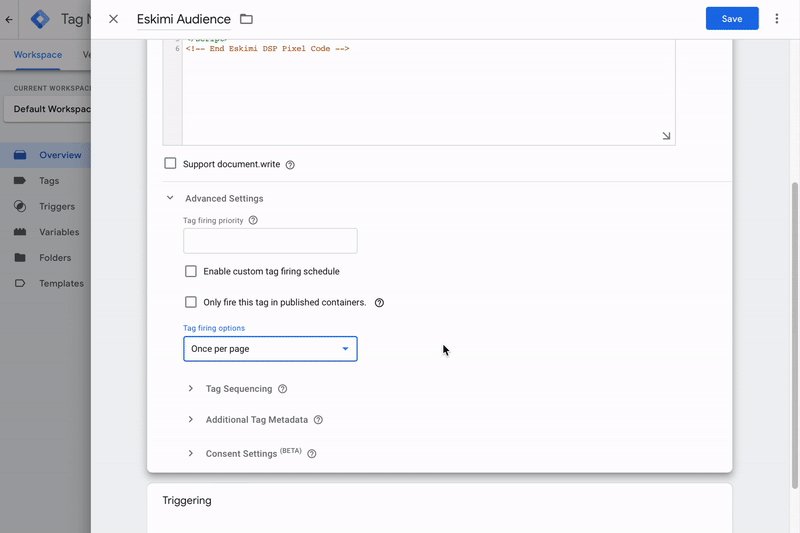
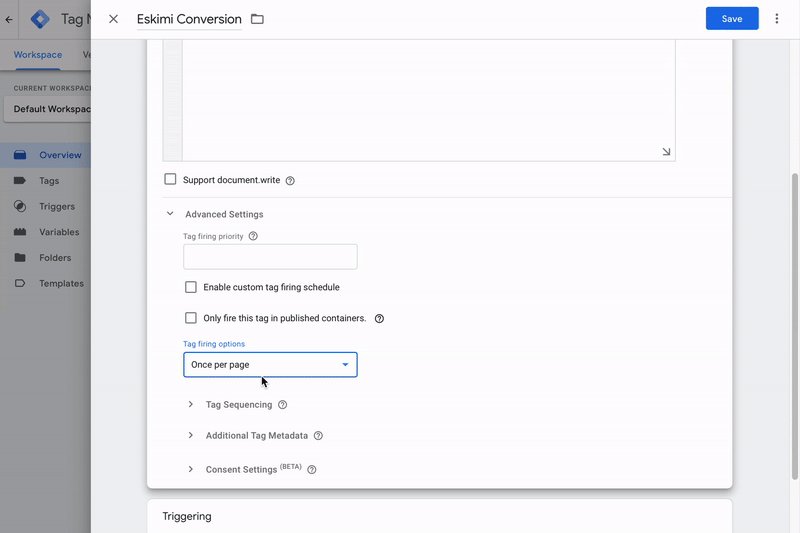
code.code - Under Advanced Settings select Tag firing option - Once per page
Secondly,
Finally,
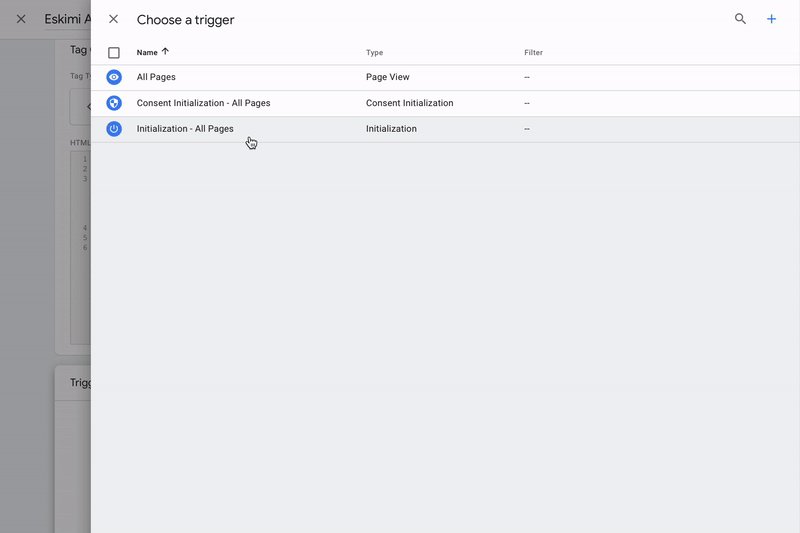
- Under the Triggering section choose a default trigger - All Pages (Page View)
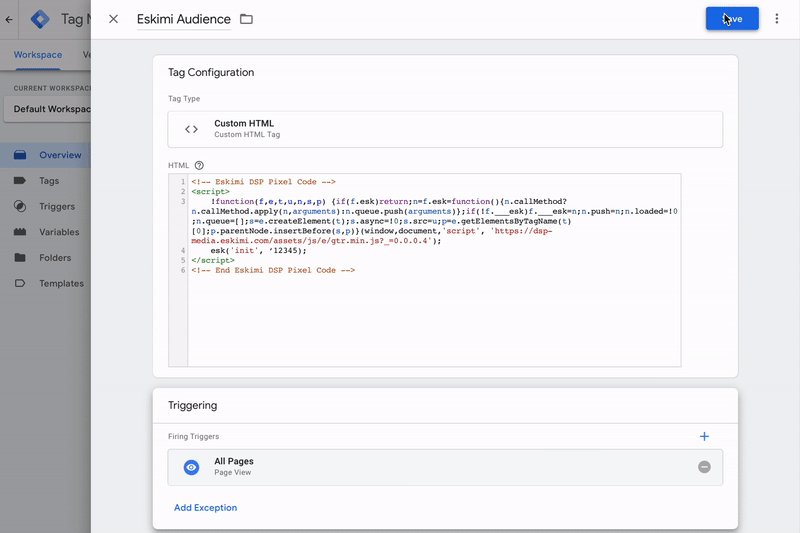
. - Once the Tag Configuration and Triggering is added, press
Save.Save
Conversion pixel implementation
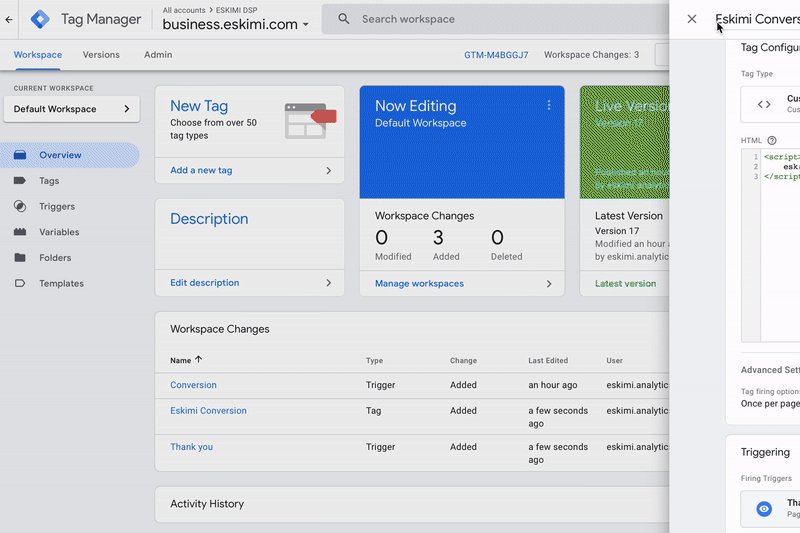
- In order to implement Eskimi conversion tracking pixel, press New Tag
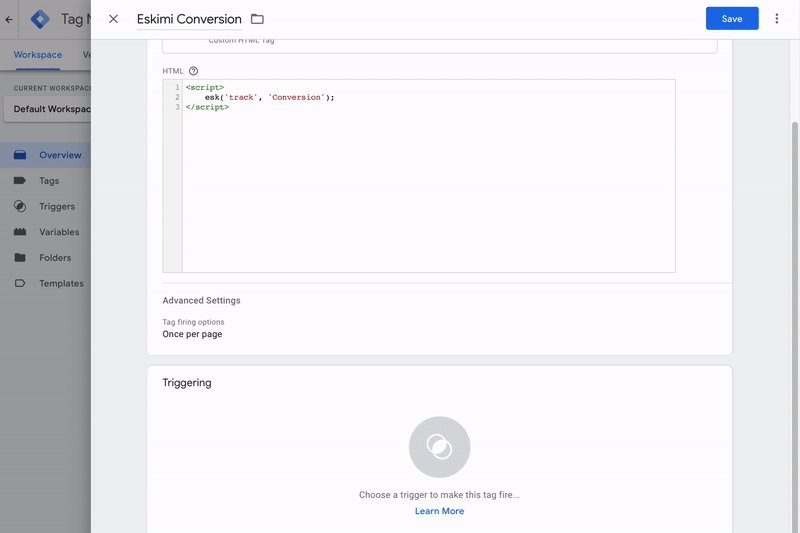
. - Name the tag according to the tag configuration and
triggering.triggering - Under Tag Configuration choose tag type - Custom HTML and paste conversion tracking code.
- Under Advanced Settings select Tag firing option - Once per page
- To
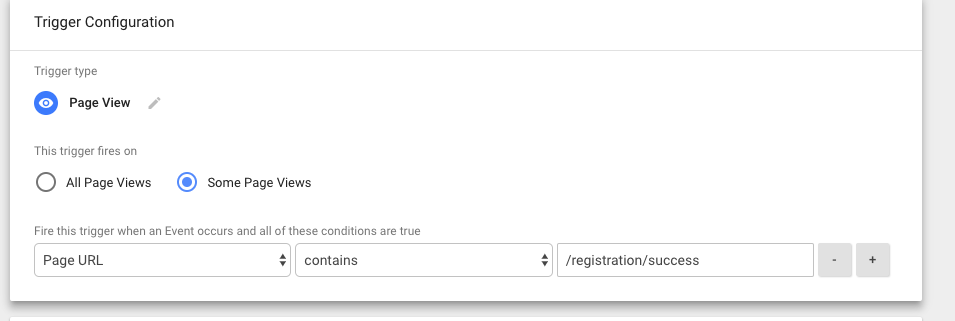
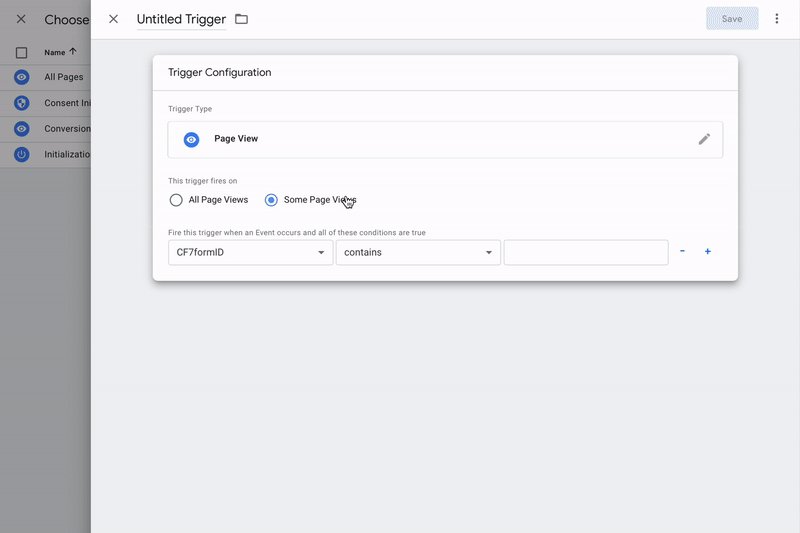
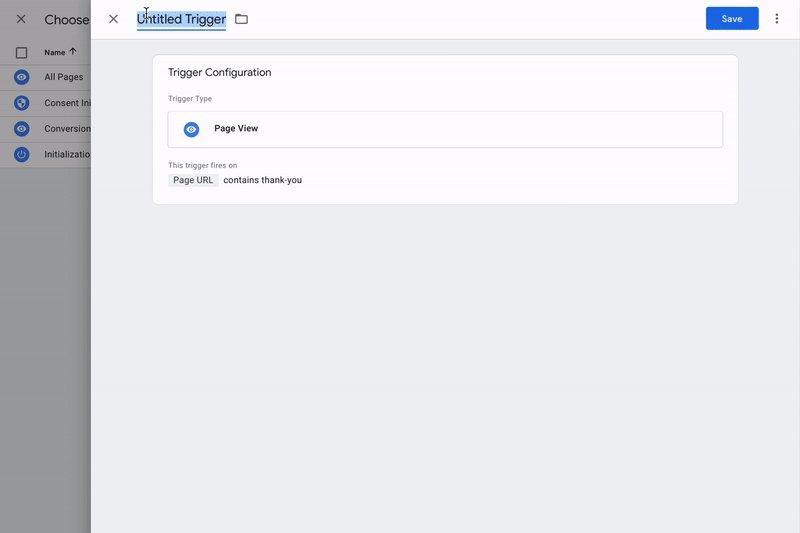
EskimiStepfinalize2Theconversionnextpixelstepimplementation,isundertothecreateTriggering section choose atrigger, which will fire theconversion trigger.InYouthiscanexample,eitherwe will set upuse theconversionexistingtotriggersbeorfiredcreatefromnew one. In thepage'sexamplesuccess page. First of all, on the left of the page select"Triggers"and then press"New".Then you will be greeted with a new screen that looks similar to the Tag creation screen, but there a few differences. We will have to set up the triggering event.First of all, select the"Trigger type"as"Page View", this means that the code will be trigger when a page is viewed, of course,below you canchangesee thetypemostbasedcommonontriggeryourforpreferencetracking(conversionsragingwithfrom JS, DOM events, and etc. ).After that,success/thank youhavepage
Step 3
As in Step 1, create a new Tag, but this time indicates the Conversion event which is to be wrapped in <script> </script> tags.
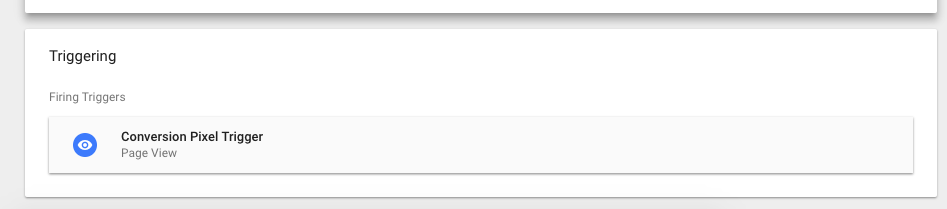
After adding the HTML code, select your previously created custom URL trigger.
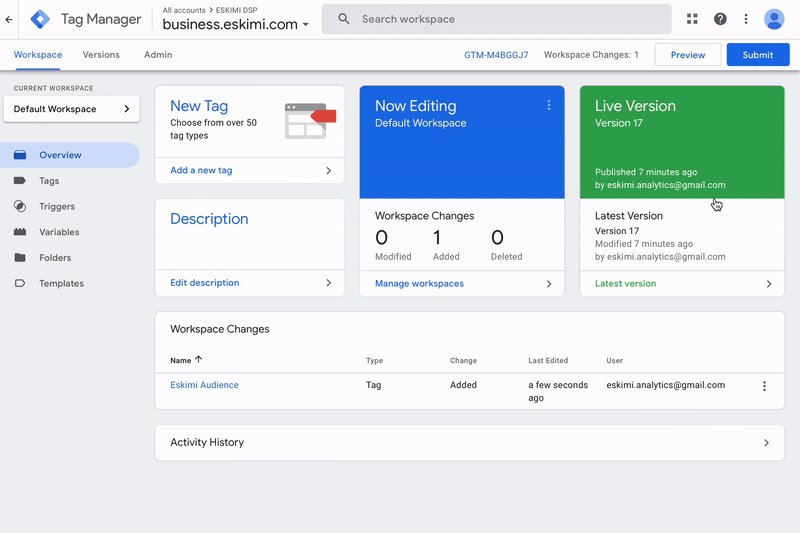
And then save the Tag. After creating all the necessary tags, triggers you have to Publish the changes.
Here is thea video that showsdemonstrates allthe of thisentire process.