Button Click conversion implementation
On some occasions, you will need to implement a conversion registration when the user clicks a button. This can be done in a few easy steps.
Step 1
Initialize the base pixel.
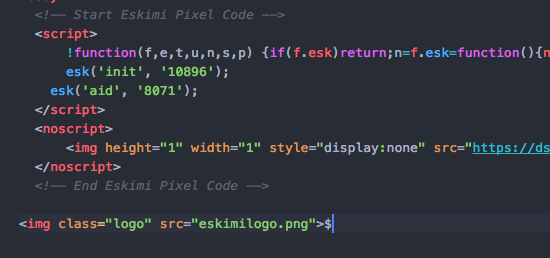
Paste your base pixel code between your websites success page <body> </body> tags. And if the code is initialised in the <head> </head> tags then everything is set up.
This how it should look when it is initialized between the <body> tags.
Step 2
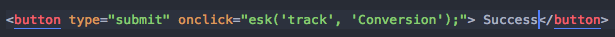
On the "Submit" button, add an onclick property to the button, with the attribute "esk ('track', 'Conversion');"
Now every time the button is clicked a successful conversion is registered.
Don't forget to view the source code of the page.