Viewability tracking for Floating Ads
Introduction
Viewability ads is a solution which can bring advertisers great CTR results, and provides very high viewability percentage. In this document we will show you how to enable viewability tracking for the "Floating Ads".
Requirements
Requirements: your "Floating Ad" should have an additional script line, where we define the ad container to track. The script line has to be defined inside the <script> </script> tags of the banner in the index.html file.
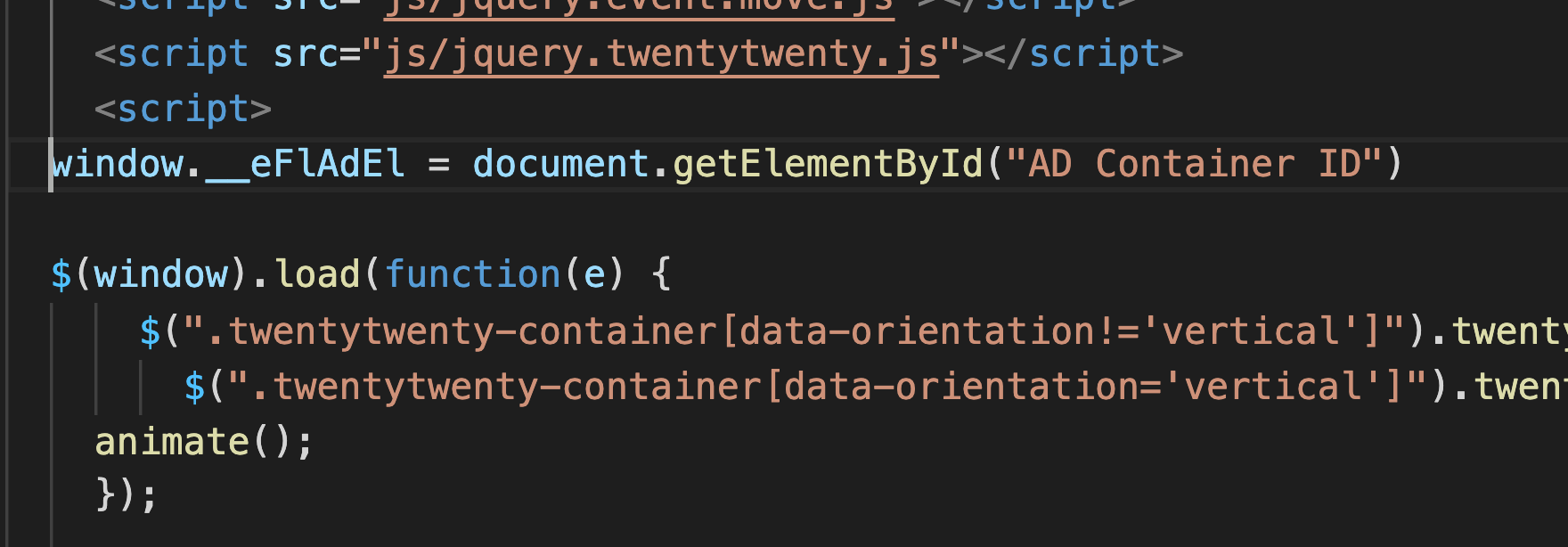
Required script line:
window.__eFlAdEl = document.getElementById("AD Container ID")"AD Container ID" - this has to be entered either by the developer who made the ad, or you can indicated it yourself, by checking the ID of the first element after the <body> tag.
This line, will notify our tracking scripts what banner element to look for.
Uploading to DSP
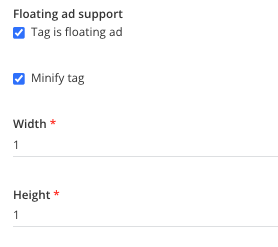
The process of uploading the floating ad is the same as a regular AD, however to enable Viewability tracking, the script line has to be implemented. And the "Tag is floating ad" checkbox together with "Minify tag" has to be checked.
Once the "Tag is floating ad" checkbox is enable we check if the script line is added, and as well we notify our bidding systems, that we will check the ads viewability. Without it viewability of the ad, won't be tracked.
If the script line is not found you will get this checkbox, which notifies that banner doesn't have it implemented.
Campaign approve
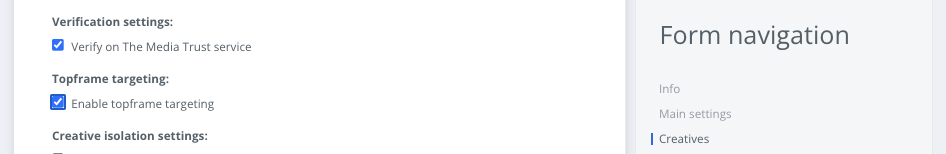
In campaign approve page we need to select "Enable topframe targerting" checkbox under "Creatives" section. This identifies for our bidders to target only placements available with floating/expanding delivery.
FAQ
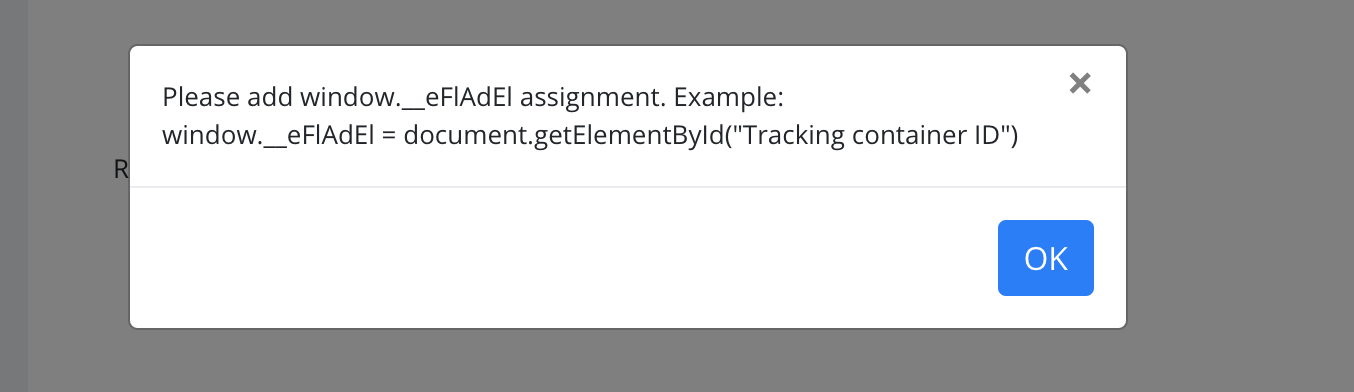
Q. I have uploaded the ad, checked the checkbox but got this message when trying to save it:
Please add window.__eFlAdEl assignment. Example:
window.__eFlAdEl = document.getElementById("Tracking container ID")
A. This popup message indicates that the script line which tells the system which AD container ID to track is not implemented. Please refer to your AM where you obtain the AD, and ask them to implement it.
Q. Script line is implemented but I am getting no viewability metrics.
A. Check the AD code, the script line is implemented, but most likely and incorrect ID is provided to the script, double check the AD Container ID's
Q. I have no HTML/JS experience can I implement this my self ?
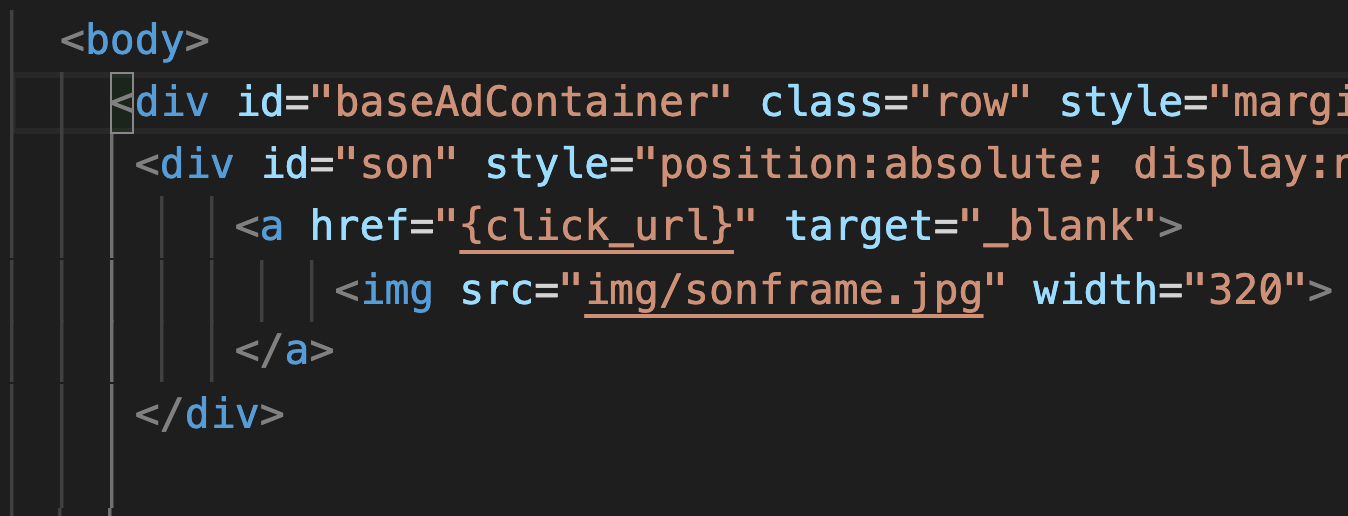
A. Yes you can. Firstly check the ad container it is usually the first element after the <body> tag see example below ( <body> defines the start of a HTML document, so in our case the AD )
As we can see after first tag after <body> is a <div> with an ID named: "baseAdContainer" this will be the ID which we need to indicate to the script line.
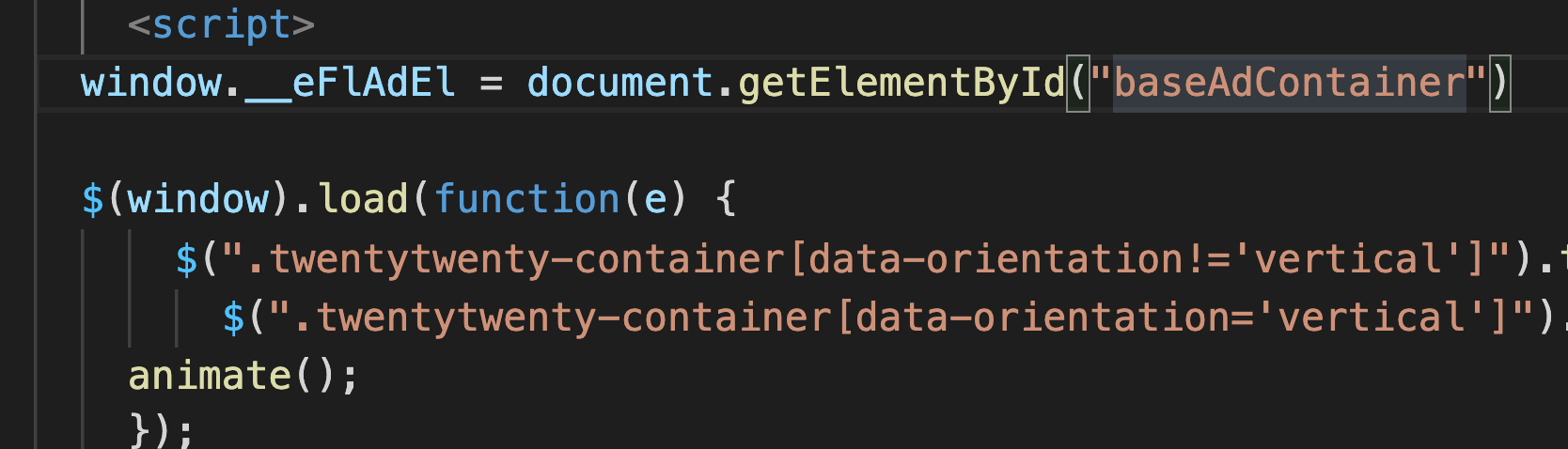
Next copy the script line and paste it at the first open <script> tag like in the example below:
And change the "Ad Container ID" text to the ID which we have gather in the previous example, in our case this will be: baseAdContainer
So the final script line will be:
Thats it. If you are editing in an external text editor save the HTML file, archive it to a .zip file and upload it to the dashboard, alternatively you can upload the .zip file, and do these simple changes in our code editor inside the dashboard.
Q. I want to implement this by myself, and I see the first element after the <body> tag, but there is no ID, what should I do.
A. Yes you can add it. Simply adding this: id="YOUR ID NAME GOES" to your element ( don't forget to change the name of the ID) , or you can grab another which goes after the first body element