HTML5 (java script) creatives
HTML5 - a banner type of creatives, that created using JavaScript, HTML, and CSS. They can include images, animations, videos, or any combination of these elements. The creatives can support a variety of engagements: taps, shakes, clicks, etc.
HTML5 (js) creative requirements:
- Creative must be full SSL compliant (all requests from https). The landing page also https
- HTML file must be called as index.html
- HTML5 creative must have ClickTag macros, one of {CLICK_URL}, {CLICK_URL_ENC}, {CLICK_URL_ASYNC}. Click tag has to be inserted in the main RM creative file (if it's HTML5 - index.html file; if it's a JavaScript tag - main JS tag).
- All creatives must open the landing page (click URL) in a new tab/window. The target window for the click-through URL must be set to "_blank" so the click-through will open in a new window. Do not leave the target statement undeclared.
- Ads must remain static after 30 seconds.
- Creatives may not exceed a 150KB initial load. The total download cannot exceed 5MB.
- HTML5 creative code has to be valid and pass validator - https://validator.w3.org. Also no errors in the browser console.
For Google Web Designer or GWD requirements. Please read this article: Google Web Designer banner creation.
HTML5 (js) creative uploading process:
Step 1: Log in to your DSP account, go to Creative Sets
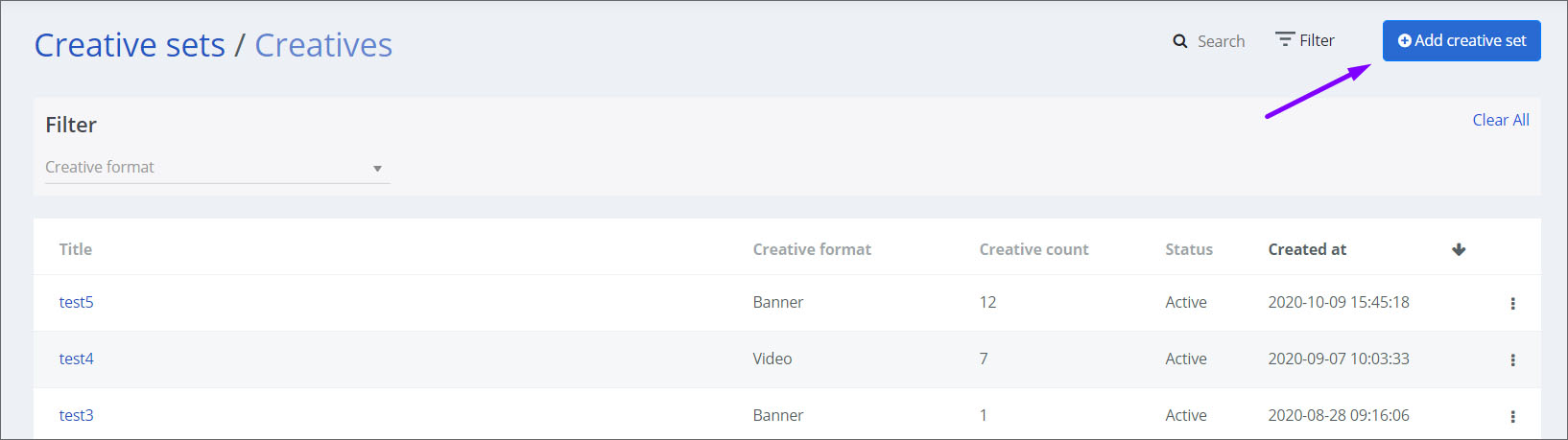
Step 2: On the new page click "Add creative set"
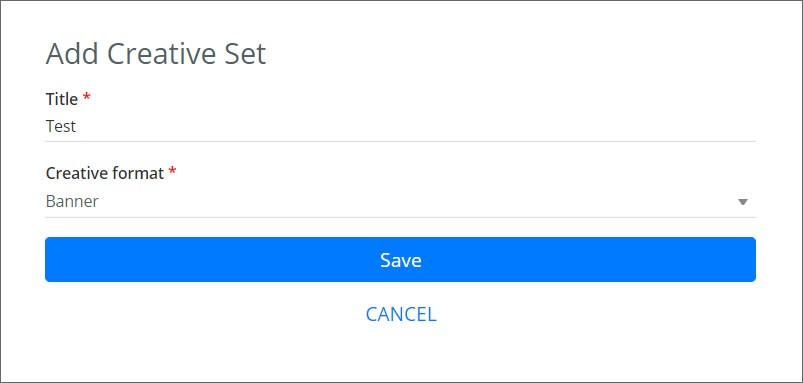
Step 3: On the next page indicate the creative sets Title and select the Banner format.
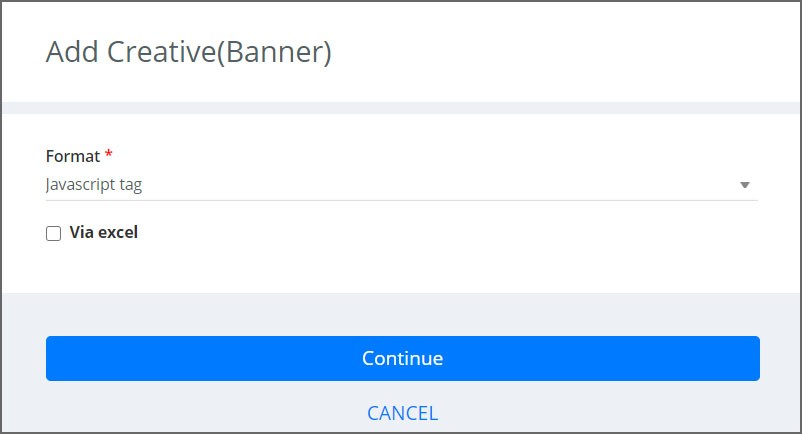
Step 4: Then select Javascript tag format and click "Continue"
Step 5: You will be greeted with the upload screen. Indicate the Title (1) and size (2,3) of the creative
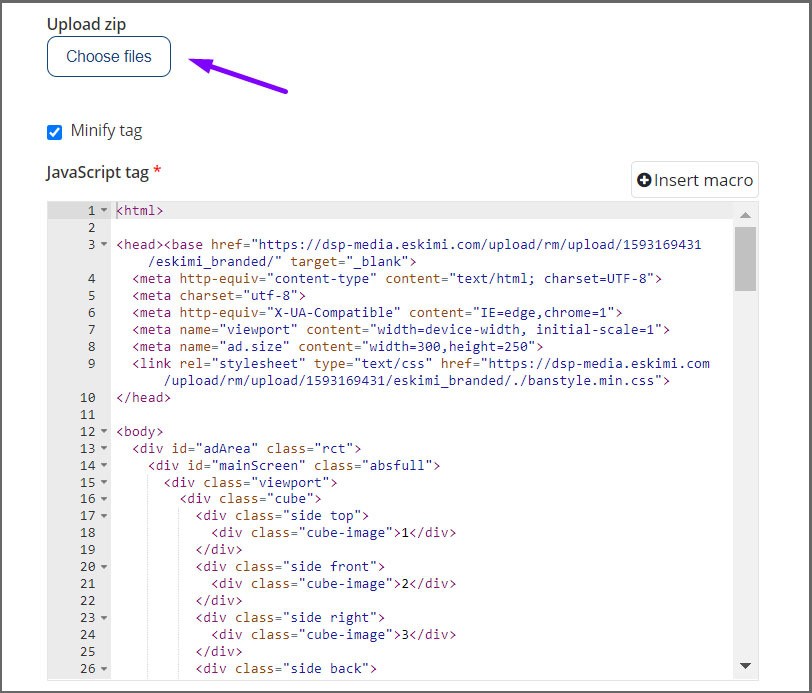
Step 6: Then choose the file you want to upload.
After that click "Save".
Then JS creatives can be applied when setting up the campaign.